touch & feel, v20
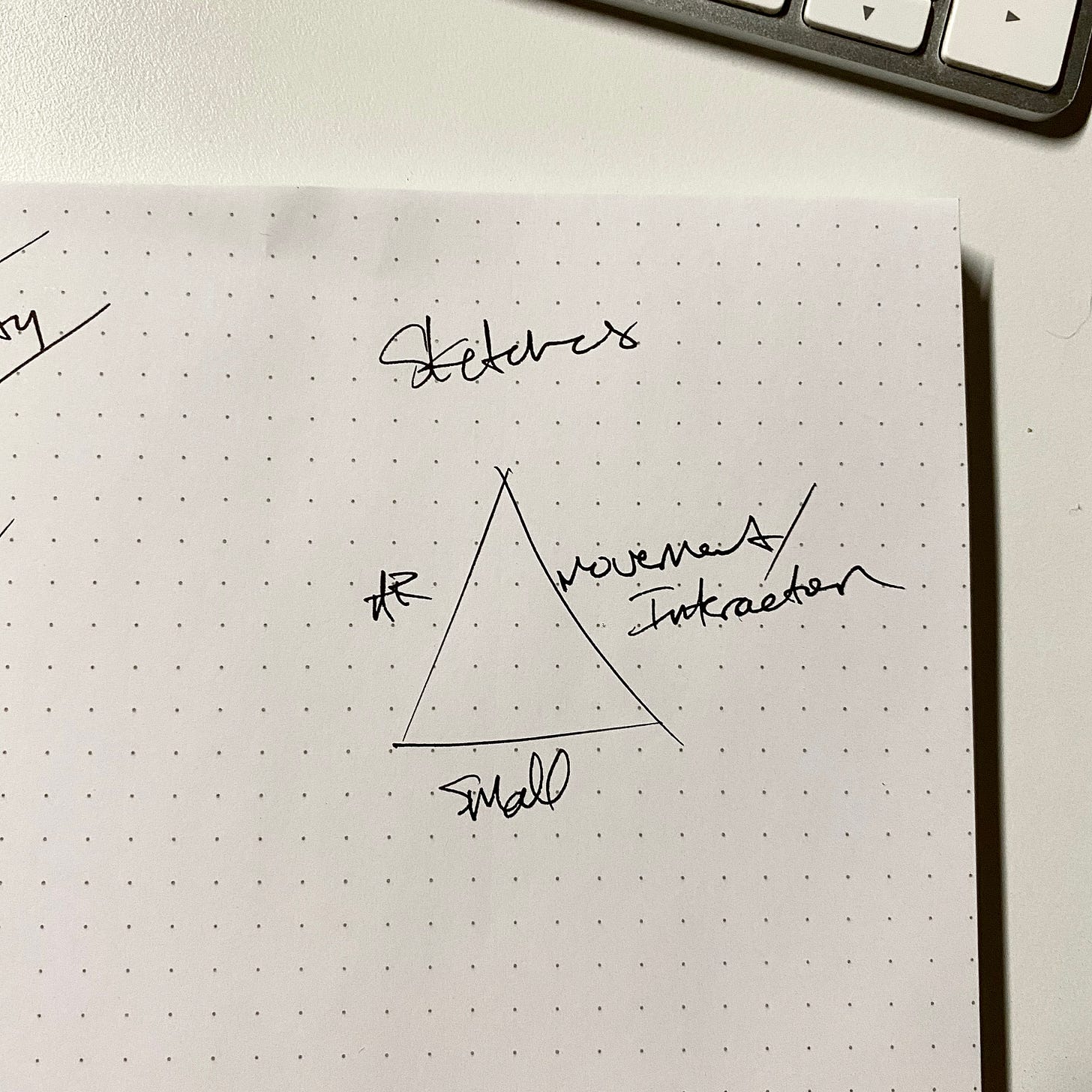
magic triangle
since i’ve figured out some degree of a balanced routine with this new normal, i got a slice of free mental ram to think about restarting the code based play time. i was excited after reading tim rodenbröker’s “magic triangle”, where he shares how he defines 3 rules to limit the open field of ideas and encourage action. for this week’s share, i defined my 3 rules to be:
build something in AR
keep the sketch small
support either object interaction or object movement
keeping the sketch small in scope made it easy to open up xcode again. i created the project without any previous code and as i wrote up the sketch, i commented every line i added. i found this helpful since it made me feel comfortable with the basic objects i was creating. last time i was coding i reached a bit too far from my base of knowledge and fell off the tree.
this sketch is super simple but that was the point. for the next sketches i’ll either layer on top of this foundation or explore other directions. in this sketch, i created a red sphere a quarter meter in radius, added two lights to the scene and enabled camera control when panning around the scene (as i pan you could see the different lighting effects on the sphere).
4-7-8
i’ve been exploring breathing techniques to relax. breathing in for 4 seconds, holding it in for 7, and then releasing it for 8 has been something i’ve been folding more routinely throughout my day. some more breathwork info here.
shout out to aya for the photo up top repping bay shore.
hug,
hoyd